My First WWDC Above: Apple’s live App Store wall at WWDC. It showed icons of 20,000 iPhone apps,…

Delivery Status touch icon
While working on Delivery Status touch (for iPhone and iPod touch) it was clear I needed a new icon. The old “18 days” icon I’ve used for the Dashboard widget was just something I threw together quickly. I never spent much time on it because it isn’t seen terribly often, and I couldn’t justify spending a lot of extra time on a free widget that already sucks up a lot of work hours. Delivery Status touch is different though—that icon will live on people’s home screens and they’ll tap it every time they use the app. Plus it was a good excuse to finally do what I’ve wanted to do for a while now.
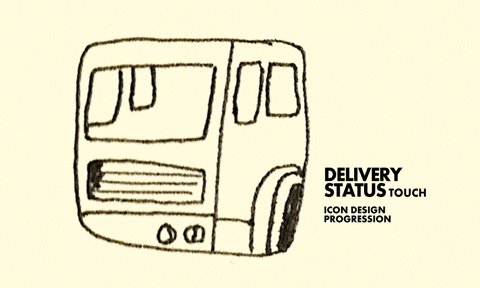
I knew from the start I wanted to use a delivery truck. I started out sketching the type of vehicle you generally see delivering packages to your door. It didn’t quite fit the space though, and I loved the idea of designing the icon as a physical object that just happens to fit perfectly into a rounded square area. So I went with something more like a semi. I had to abstract the design somewhat—if this was a real vehicle it’d look very odd—but I think I’ve managed a design that looks striking and unique without looking strange. It’s instantly recognizable as a truck.
I decided on the color early on. I wanted to use something brighter at first. Blue was tempting but there are a lot of blue icons on the iPhone already. Red works well for icons like Calendar and FileMagnet but in this case I felt there’d be too much of it. Yellow was out because it’d look too much like Panic’s Transmit icon. Other bright colors like purple or orange just didn’t seem right to me. Eventually I settled on a shade of brown that falls somewhere between the old Delivery Status widget icon and the darker brown of a UPS truck. I think it’s a perfect fit, and it mingles well with the other iPhone icons. The touch of blue through the window and the yellow headlights help it stand out. (I was careful to roughly match the blue sky in the Weather and Photos icons.)
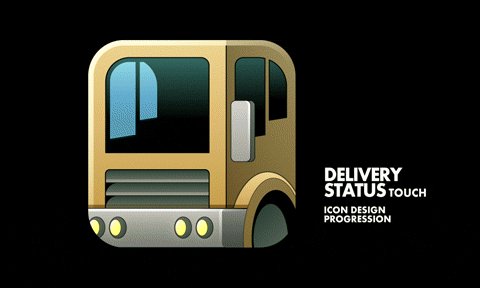
I wanted a design that would work at larger sizes in addition to the small iPhone icon size, so I could use it for the Mac OS X Dashboard widget as well as in promotional materials. That was a tough, I spent a lot of time struggling with it. Early on I reduced the number of bars in the grille, as they blurred together on the iPhone when there were more of them. Initially I had a dark bumper and lighter grille, but the bumper got lost on the iPhone’s black background so the values were switched.
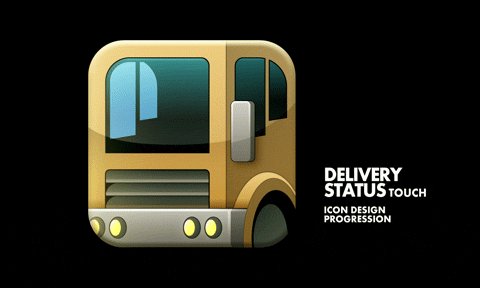
I also used a lot of hard lines for shadows and highlights initially. It looked good on the iPhone but blown up it seemed very flat—it looked like a bunch of graphic shapes instead of a cohesive object with depth and form. So as the design progressed, I added more gradients, blurred the shadows, and used highlights to pull the shapes together. The black lines were toned down as well. Gradients and highlights that seemed much too strong in the larger view were often difficult to even see on the iPhone, so I spent a lot of time tweaking, testing, and repeating.
Initially I didn’t plan on using the standard glossy curve you see on many of the iPhone’s icons. Something wasn’t quite right though in the final stages, it was still lacking depth. After hours spent tweaking it (I’m not even kidding), that glossy highlight turned out to be exactly what it needed.
I used Adobe Illustrator to create most of the icon—probably the most complex work I’ve ever done in Illustrator. The finishing touches, including the top and bottom bevels and the glossy highlight, were done in Photoshop. I also used Photoshop for the first color mockup you see in the progression. It seemed like the easiest way to rough in the colors and make sure it was working well, before I recreated it all in Illustrator.
View more
Design
Getting creative with transparent PNGs for Delivery Status The old Delivery Status graphics system When I started the Delivery Status widget it…
Business Cards My new business cards finally showed up today, and they look awesome. Same as with…
Welcome to Junecloud! When I first started running my own business full time a few years back, I really…




Comments
This entry has 11 comments.
Luke Andrews wrote on August 14, 2008:
Awesome Mike-
Its wonderful to see progress on this. I can’t wait to download it in the app store. Keep up the good work!
Luke
OwlBoy wrote on August 14, 2008:
Looks good! I hope to get this app too. I don’t think there is one like it yet… that i have seen.
Michel Vrana wrote on August 15, 2008:
And I was just coming by the site to request Delivery Status for the iThing! Can’t wait for it.
Jono wrote on August 17, 2008:
Loving it, great work!
mhoutman wrote on August 19, 2008:
great, great, great !!!
this is the next must have on my iphone.
keep on the work good mike !!
(any release date available yet ?)
Nick wrote on August 19, 2008:
This is the key to what makes all your stuff so amazing: attention to detail. The Delivery Status widget is my favourite one because it just looks and acts so nice, and I am always little sad when I have no packages to track and I have to close it.
I am most impressed that you spent the time to make sure it looks good on the iPhone itself, and yes, there are WAY too many blue icons already!
Your Brother Rob wrote on September 4, 2008:
Cool animation, Mike! Only wish I had a mac so I could try out more of your cool software!
João Coutinho wrote on September 4, 2008:
Excellent work. I’m waiting for app store :)
Lawrence Aubin wrote on September 13, 2008:
Very nice icon! Great work.
I can’t wait for Delivery Status Touch for the iPhone to be available in the iTunes apps store.
Can you notify us individually? If yes, please use my included email address.
Keep up the great work and BTW, thanks for providing this free app for the Mac…
L. Aubin
Derek K. wrote on September 16, 2008:
Looks good. I have really been looking forward to the release of the iphone version of this app. The amount of care and work you put into the Mac widget is very apparent. Best of luck with the iPhone app.
David wrote on January 6, 2009:
I was quite disappointed when I upgraded to Delivery Status Touch 2.0 and saw that this lovely icon was replaced by, well… junk.
Bring back the truck! Lose the piece of wood with a label on it, i mean, package wanna-be.
Just my honest opinion. The app rocks otherwise :)