My First WWDC Above: Apple’s live App Store wall at WWDC. It showed icons of 20,000 iPhone apps,…
CSS Naked Day 2007
[ The above image is what the site looked like when this entry was posted! ]
It sounds a little creepy, but it’s not, I promise. On CSS Naked Day, web designers around the world strip the CSS—or cascading style sheets—from their sites to help others understand web standards. By using HTML and CSS properly, you can create a site that separates layout and content. By removing a single file, I’ve removed the layout from my entire site. As you can see the site is still usable, and the content is still well organized, because I’ve used HTML properly to mark up headings, lists, and so on.
Why does this matter? The biggest reason is that it makes the site accessible to anyone—and anything. Even very old web browsers—and less advanced browsers like the ones that come with many mobile phones—will be able to view this site, because the HTML is very simple and they’ll ignore the advanced CSS that they don’t understand. Sites created with web standards are also more compatible with screen readers, software used by the blind or visually impaired that read out loud what’s displayed on the screen. Using web standards can even improve search engine results because a standards-based site is easier for search engines to understand.
Web standards are also important for those of us using regular, modern web browsers. While Internet Explorer continues to be the most popular browser, its many problems have drawn more and more people to alternatives like Firefox and Safari. Unfortunately web sites created for Internet Explorer may not display correctly in Firefox or Safari, just like many web sites created for Firefox or Safari may not display correctly in Internet Explorer. With everyone working together to develop a common set of rules, these problems will disappear. You’ll be able to choose a browser based on the features you like most, instead of whether or not it displays a particular page correctly. Microsoft took a big step forward in following web standards with Internet Explorer 7, and became a lot more involved with the web community as well. It’s important that this continues!
So, in short, what’s so great about CSS and web standards? They just make the web easier and better for all of us.
To learn more about what CSS can do, take a look at the CSS Zen Garden. To learn more about web standards, visit The Web Standards Project.
P.S. I’m actually cheating a little bit—the site is still using a very basic style sheet to help the site look a little nicer. It’s not much different without it though, just the fonts don’t look as nice and the spacing between things is less consistent. This site actually uses four style sheets normally: the plain one you’re looking at now, for older browsers, the fancy one most of you see, a narrower one for those with small screens, and a fourth one for print. The print style sheet is very similar to what you’re seeing now, but some things you probably don’t want to print are hidden, and links show their URLs written out for reference (if your browser supports this feature). Try doing a print preview of this page to check it out! CSS and web standards make this sort of flexibility possible.
View more
Design
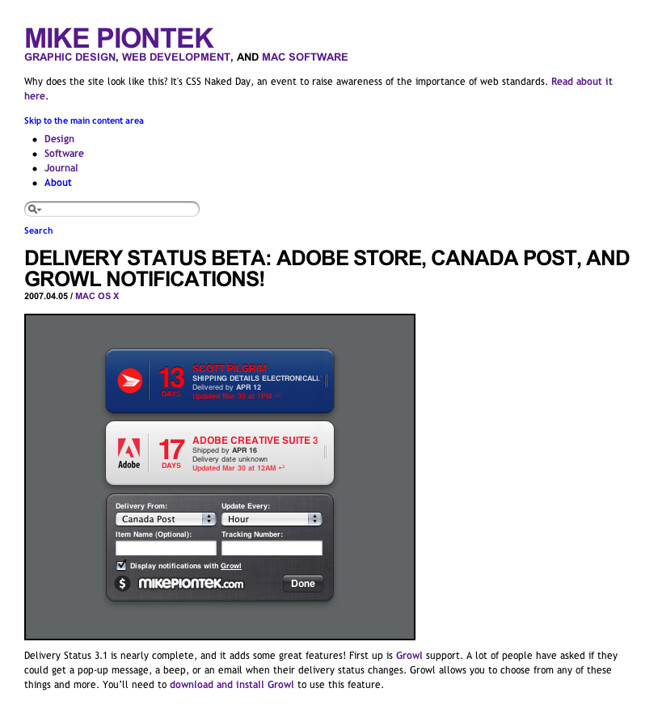
Getting creative with transparent PNGs for Delivery Status The old Delivery Status graphics system When I started the Delivery Status widget it…
Business Cards My new business cards finally showed up today, and they look awesome. Same as with…
Welcome to Junecloud! When I first started running my own business full time a few years back, I really…





Comments
This entry has no comments.