My First WWDC Above: Apple’s live App Store wall at WWDC. It showed icons of 20,000 iPhone apps,…
Making RSS more presentable with XSLT
RSS is a very cool technology that’s quickly gaining in popularity. It’s like having your own newspaper, with only the news you care about. And instead of having to wait for the next day, it’s updated continually. While it’s quite popular already, it’s a long way from mainstream use.
One of the biggest stumbling blocks is that it’s rarely presented well. Many web sites have an “RSS”, “XML”, or “Syndicate this site” link. Most of the time if you click that link you’re presented with the feed itself—nothing more than a mess of code with no explanation. This isn’t very clear, and doesn’t invite further exploration.
The first problem is the wording used. “Syndicate this site” isn’t appropriate for what people do with their newsreaders. It implies that they will help publish it for others, leaving most people wondering why they would want to do that. Syndicate is a more appropriate term for what the creator is doing (sending it out to different places) than what they are doing.
“Subscribe” makes much more sense. People see that word and know what will happen, something will be delivered to them so they can view it when they like without having to go get it themselves. It’s a more familiar term because people are used to subscribing to newspapers, magazines, mailing lists, and so on. Subscribe is also the term used in many newsreaders… each feed is called a subscription, you click a button and get a “new subscription” dialog, and so on.
The big stumbling block, however, is the feed itself. While you have the option of providing an explanation first, most just link to the feed directly. This is handy for anyone familiar with RSS, but useless to anyone new. Here’s what an RSS feed with no styling looks like in Firefox 1.0:

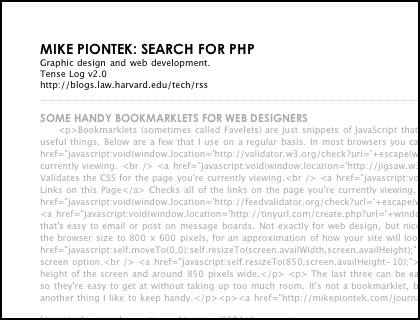
In some browsers it’s even worse… instead of structured code you just get a huge mess of text run together. An obvious solution to make RSS more presentable is to add a style sheet. You can do this with one line:
<?xml-stylesheet href="styles.css" type="text/css" media="screen"?>This should come right at the beginning of the document, before the opening <rss> tag. Just substitute the name of your style sheet of course, and if you like you can change the media type. The CSS is no different than CSS used for HTML, you’re just applying it to different tags. With a minimal amount of effort, your RSS feed can look much nicer:

While this looks great, it doesn’t really solve the problem. There’s no explanation of what you’re looking at. While you could put it in the description of your feed, that’s not really appropriate. There’s a URL for RSS documentation there, but people will have to copy and paste it, and even then the RSS documentation isn’t really the best explanation of why RSS would actually be useful to the average person.
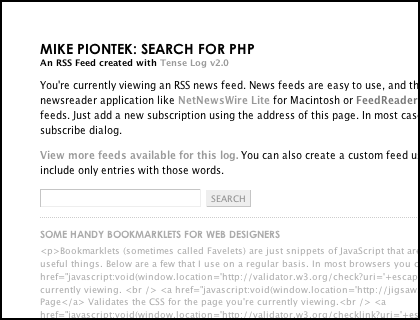
This is where XSLT comes in. XSLT stands for Extensible Stylesheet Language Transformations, and it’s basically a way to turn XML documents into other XML documents. That sounds kind of useless when you put it what way, but the upshot is that you can transform your RSS feed into XHTML and have complete control over how it’s presented in a browser. Here’s what my RSS feed looks like with both XSLT and CSS applied:

You can check out the actual feed here.
You can view the CSS used here.
You can view the XSLT here.
One thing worth noting about XSLT is that it’s not supported by every browser. Internet Explorer, Firefox, and Safari 1.3+ support it though, and chances are that accounts for most of your audience.
Since XSLT documents are XML documents themselves, the basic format should be easy for anyone with XHTML experience to understand. I recommend the XSLT Documentation and this XSLT reference for a thorough explanation of the details, but I’ll cover the basics here. If you’re unfamiliar with XHTML or what’s necessary to create a well-formed XML file, I recommend learning about XHTML first.
The bulk of your template will likely start off with <xsl:template match="/">. This matches the root element of your XML file. Directly inside you’ll probably put an <html> tag along with all the usual headers. You’re matching up the root of your RSS file with the basic skeleton of an HTML file. If you like, you could simply add a standard HTML file, close off the template with </xsl:template>, and that HTML file would display in compatible browsers.
To take it a bit further, however, you can use a tag like <xsl:value-of select="rss/channel/title"/> to select a value from your RSS feed and display it in your HTML. The select value is basically a path—you’re asking it to look for the <rss> element at the root of your document, then a <channel> element inside that, and finally a <title> element inside the channel. This example will display the text of that title element.
Later in your document you’ll probably want to loop through each item in your feed. Here’s a simple example:
<xsl:for-each select="rss/channel/item">
<h3><a href="{guid}"><xsl:value-of select="title" /></a></h3>
<h4><xsl:value-of select="pubdate" /></h4>
<p><xsl:value-of select="description" /></p>
</xsl:for-each>For each item, this would insert the title, date, and description for that item. Basic HTML header tags surround the title and date, which can be further styled with CSS. A link surrounds the title, using a different type of tag in curly brackets. The curly brackets allow you to insert a value inside of another tag without making a mess of the markup. In this context, {guid} has the same effect as <xsl:value-of select="guid"/>.
I’ll let you look over the examples and links above to sort out the rest. It’s surprisingly simple.
More and more browsers are adding RSS support, and that will be a huge step in making RSS more usable to the average person. But in the meantime—which may be a while considering how infrequently most people update their browsers—you can make your feeds much more presentable with a minimal amount of effort. RSS feeds are a great way to get people coming back to your site, so helping others learn how to use them can mean increased traffic for you.
Update: Safari 1.3 was released on April 15th, and it includes XSLT support! I’ve updated the note above about browser support accordingly.
View more
Design
Getting creative with transparent PNGs for Delivery Status The old Delivery Status graphics system When I started the Delivery Status widget it…
Business Cards My new business cards finally showed up today, and they look awesome. Same as with…
Welcome to Junecloud! When I first started running my own business full time a few years back, I really…




Comments
This entry has no comments.